Fine Beautiful Tips About How To Develop Interactive Website

Tips on how to build interactive websites for education before you get started with the development of your educational website, check out the competition carefully.
How to develop interactive website. How to make an interactive website 1. Interactive websites may contain elements ranging from simple html input fields to rich content such as games and maps and various other advanced programming elements including flash,. So, here are the heroes of your website’s user experience:
Then the call is from a wpf control ( this ): Best free website makers in comparison. Implementing a dynamic website design boosts users first impression of your site since 94% of all first.
Having a layout draft will make it a lot easier to create a web site: Enter your username and password and click on log in step 3. Knowing how to make an interactive website revolves around understanding the best design styles to emphasize your brand and the message you want to send.
Go to how to create interactive website website using the links below step 2. It is a complete framework, or suite of tools, for developing responsive websites. If you're using wpf, to get a window from a wpf control, you can use the windowinterophelper.handle class.
It’s a great idea to add dynamic layouts to make your website design. A portal web app is a web app that provides a specific type of information or data to. There are lots of cms variations available with their specialty and layouts.
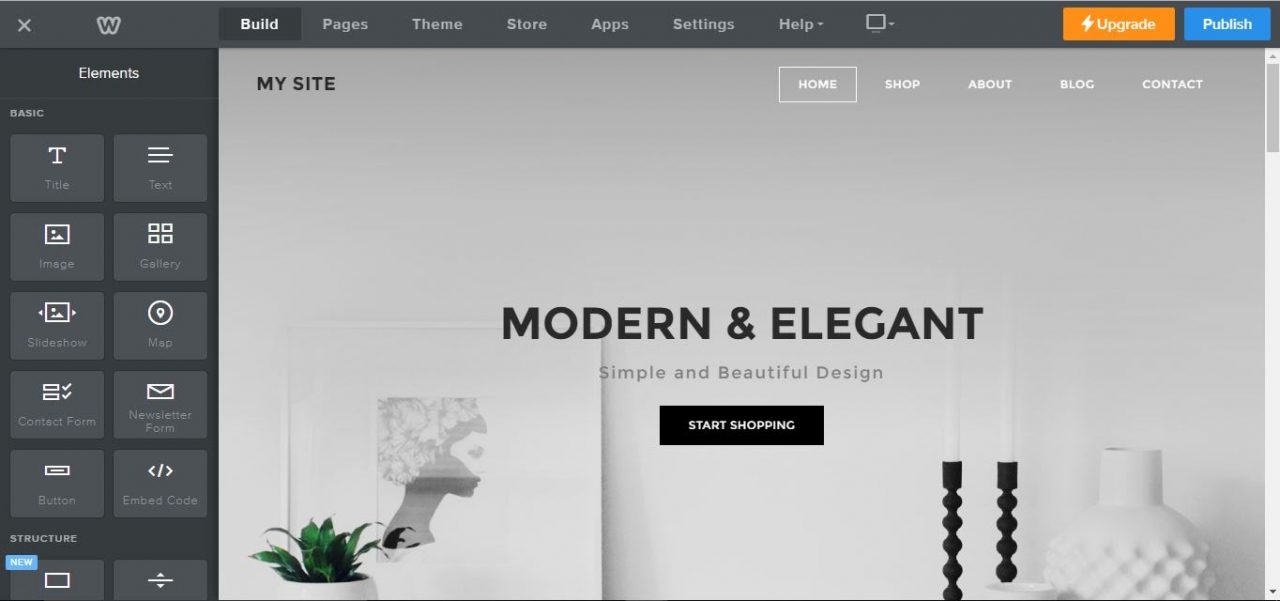
The ability to convey complex information, streamline content management and manipulate the data are all useful but they can come at a price. Webstarts is everything you need to make an interactive website, all in the cloud. The design of your website is one of the most important factors for adding interactivity to.









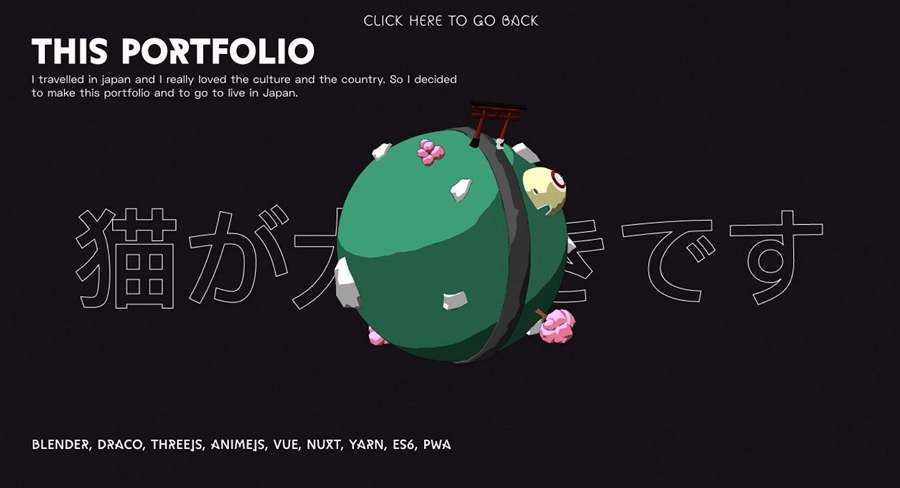
![15 Of The Best Interactive Websites [+ How To Make Your Own]](https://blog.hubspot.com/hs-fs/hubfs/Interactive%20website%20Whiteboard%20displays%20a%20digital%20portfolio%20collage%20that%20readers%20can%20click%20on%20to%20view%20individual%20projects%20.jpg?width=650&name=Interactive%20website%20Whiteboard%20displays%20a%20digital%20portfolio%20collage%20that%20readers%20can%20click%20on%20to%20view%20individual%20projects%20.jpg)