Neat Info About How To Develop A Web Page

Create a new folder on your desktop and change the folder name to html, view the image.
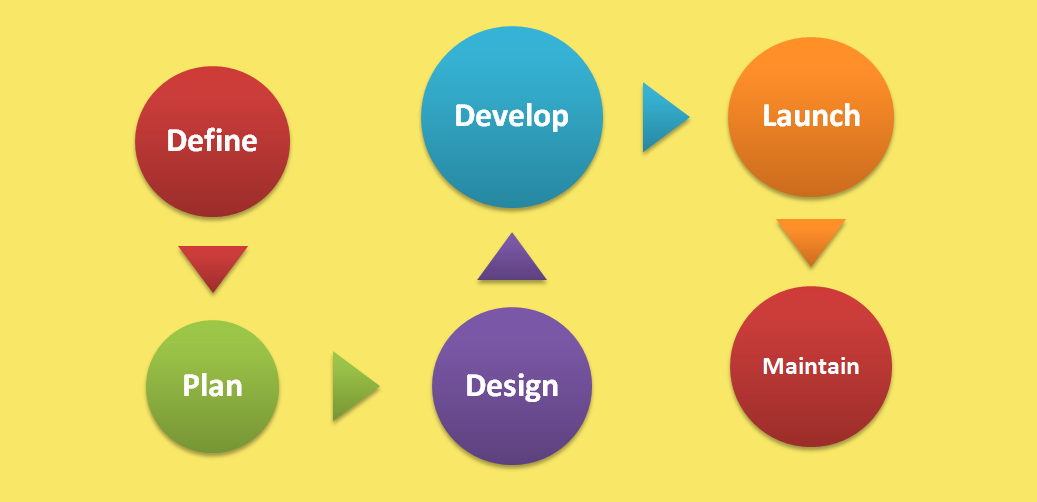
How to develop a web page. Ad make site design easy for anyone. Save the file as index.html. The website development process 1.
On notepad, click the file, then save as. when the new window pops up type in index.html and make sure the save type is under all files. save this. Also, create a ul element. Ad create your own modern, professional website with no technical knowledge required.
Ideally, visitors should be able. The purpose of these standards is to help businesses implement controls to protect cardholders’ data and prevent fraud. Ad top 7 easy & free diy website builders.
Develop your product information so that it is both informative and easy to understand. Before laying pen to paper or hands to keyboard, it's vital to first connect with teams and personnel. Ad review the best website building tools for 2022.
Something like this (notice the four distinct blocks):. Web pages provides an easy way to combine html, css, and server code: No coding or design experience necessary.
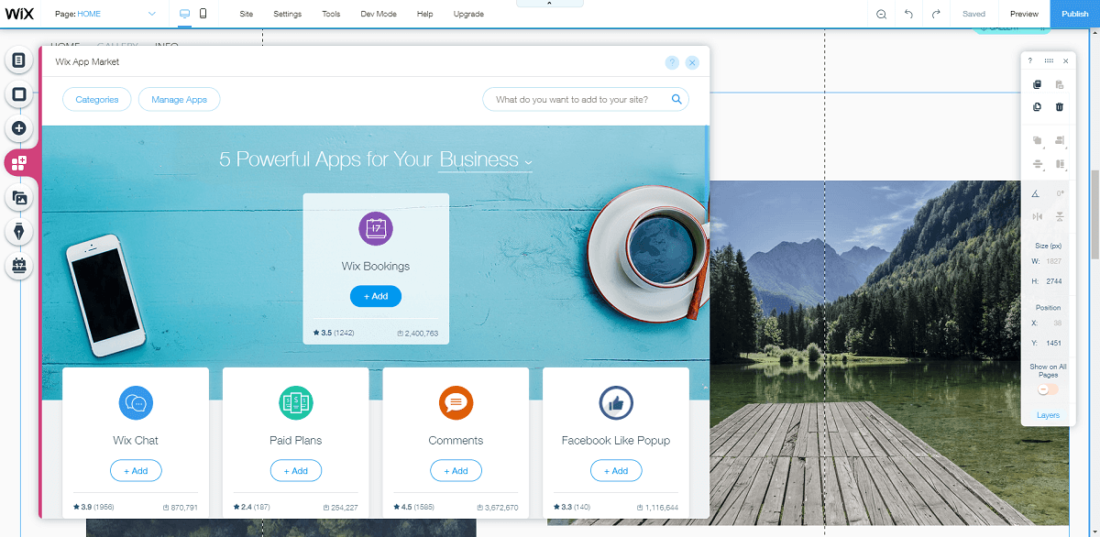
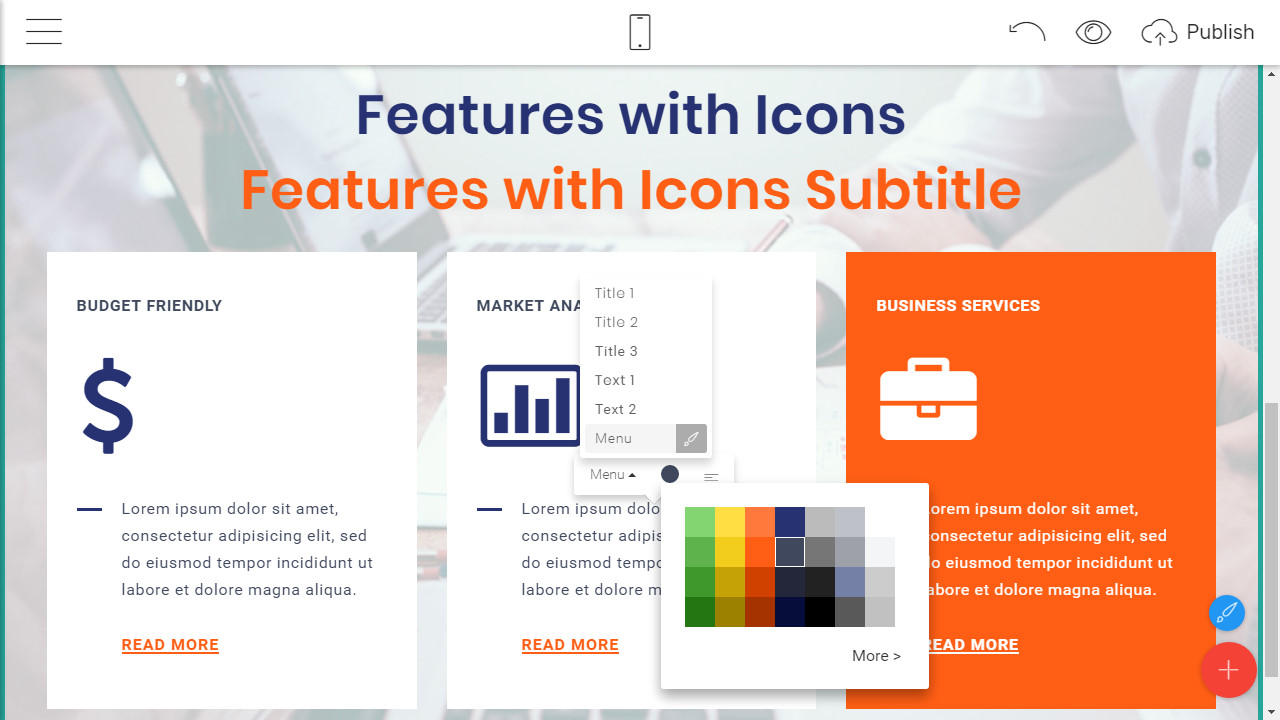
Start creating and updating the pages and posts you need to align with your website strategy. Build a fully functional website in minutes. Create unique, engaging experiences with customizable layouts, colors, and text styles.








![How To Design A Website [Step-By-Step Tutorial]](https://visme.co/blog/wp-content/uploads/2018/04/Step-5-Create-Your-Site-Map.jpg)